How to update Lambda Functions from Common JS to ECMAScript
Follow these 3 steps to update your Common JS Lambda Functions to ECMAScript Modules (ESM)

Version 5.0.0 of the @middy/core package no longer supports Common JS in favor of ECMAScript Modules (ESM). ESM improves performance by 2X as mentioned in this post. Seeing this change prompted me to investigate what needs to be updated to get Lambda functions to be ESM to not fall behind on my dependency versions. In this post, we’ll go through the 3 steps needed to go from Common JS to ESM.
1. Designate Lambda functions as ECMA Script Modules
There are two ways you can designate a Lambda function as an ECMA Script Module.
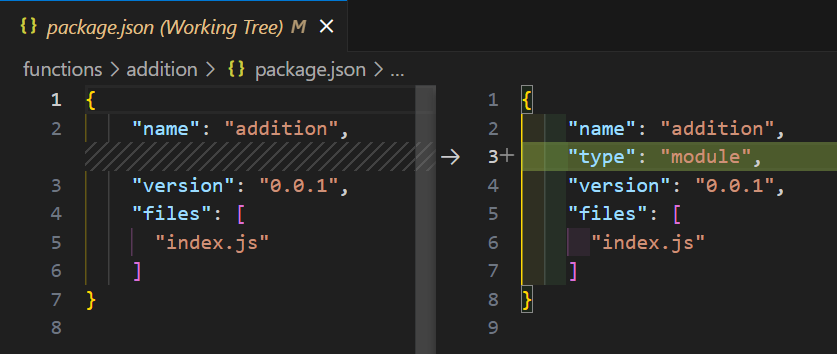
Update package.json
You can add the type attribute with a value of module to the package.json as shown below.

Update file extension
You can also set the extension of the files to be .mjs instead of .js or .cjs
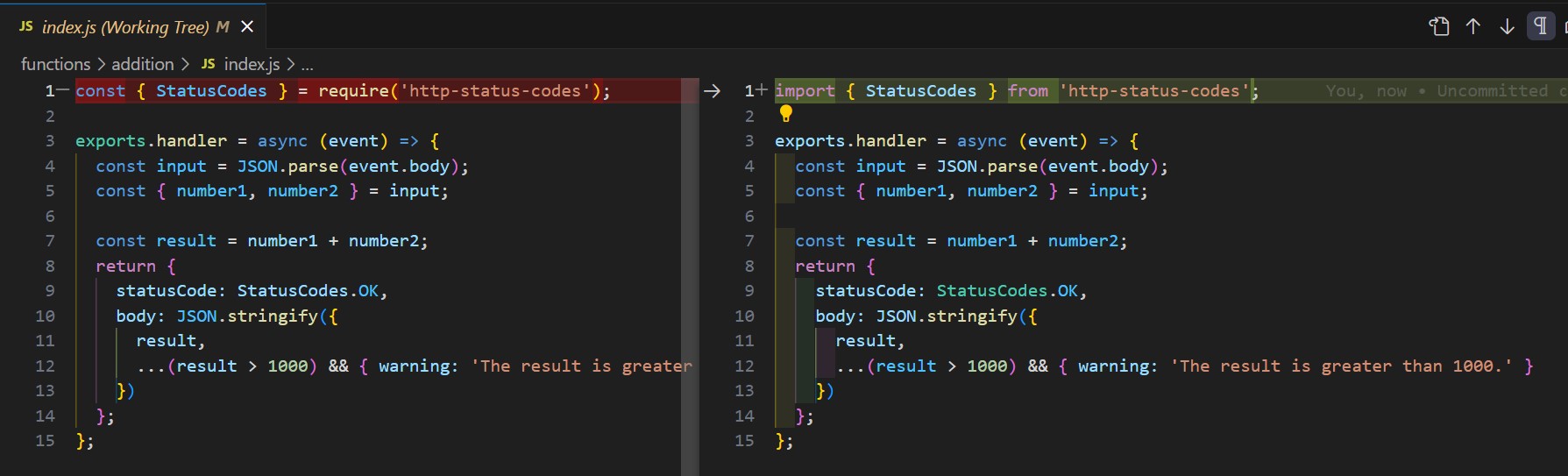
2. Update how you include dependencies
In Common JS dependencies are included using the require keyword, in ECMAScript with the import keyword. Below we can see the code change needed to include dependencies in ESM.

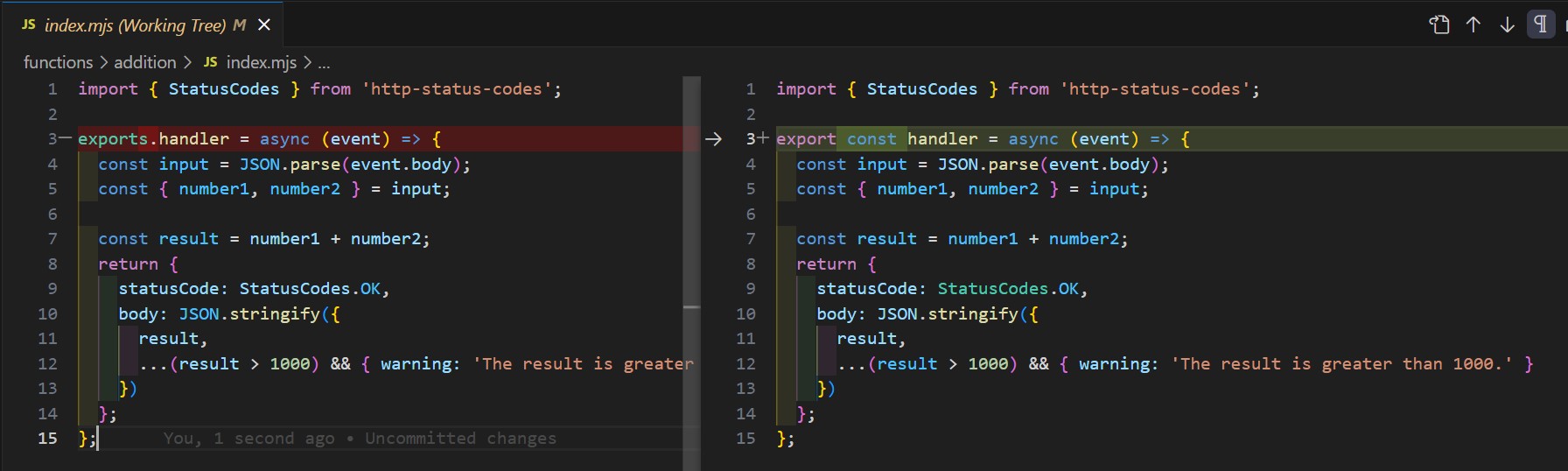
3. Update how the handler and other functions are exported
The way you export functions in ESM is different than how it is done for Common JS. The export will have to change from exports.functionName to export const functionName as shown below.

Last words
With these three changes you are now done, these are simple steps to take but might get more complicated depending on your project structure. If you are applying this to a more complicated project I recommend having test automation (unit tests, contract tests, etc) to verify no bugs are getting introduced.





